 |
|
If
you have ever admired a great looking Splash Page that had a rounded look
and feel as well as a distinctly graphical sense then you probably were
looking at a page that was sliced.
for example http://pbskids.org/ Slicing takes a large graphic image and makes it web ready slicing it into multiple images and stitching them back together into an HTML table (you don't see borders!). You start with one .jpg/.gif image and end up with 2 or more. These are renamed with a number and placed in a constructed table within an HTML document! A Very Cool Tool for
developing those really amazing pages and establishing yourself as a more
than an amateur web developer. Slicing an image has many great attributes such as...
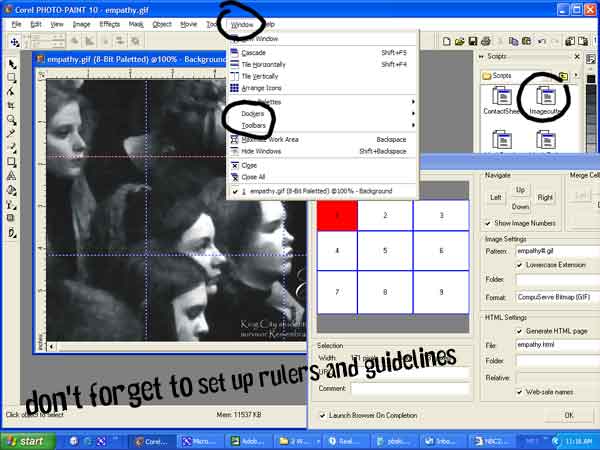
Since production of a great page layout in Corel or PhotoShop and then slicing it is very time consuming you will probably limit this procedure to Splash Pages (index page) large gifs/jpgs, or for clients with good taste AND lots of money! To perform this slicing action you can use PhotoShop which includes a program called Image Ready which will perform the slicing or use PhotoPaint image cutting scripts (windows>dockers>scripts>image cutter). The following tutorial will use Corel PhotoPaint since it is available on our network. Slicing a GIF or JPG..... > open
PhotoPaint
(in PhotoShop use Image
Ready)
Above screenshot shows the process of slicing an image
> open
image > setup guidelines/rulers > drag on guidelines for slicing >
windows > dockers > scripts > drag and drop image cutter script.....
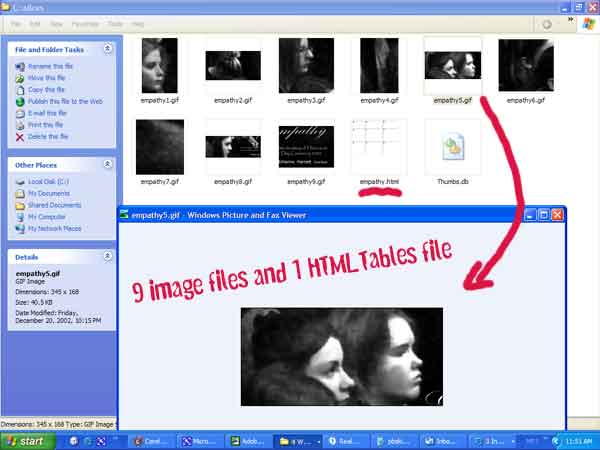
presto you will generate an HTML table and a number of image files
(.jpg/gif) KEEP these files in a separate folder to remain organized
Now you can send
large images with faster download speed You are now breaking out of the HTML box!!!!
Check out this very quick rendition
Slicing images by Web Design |
PhotoShop
|
GraphicsSoft
|