| GIF Animation in Photo Shop CS | ||
GIF animations can be used as eye catchers, backgrounds,animated rollover navigation buttons or communication devices on a web page.
Before you can do anything
you have to open the ANIMATION Palette in CS
|
||
after you have saved the animated GIF! |
||
|
||
- you use key frames (time markers) to animate LAYER PROPERTIES such as position, opacity, and styles etc. at different points in time defined by key frames |
||
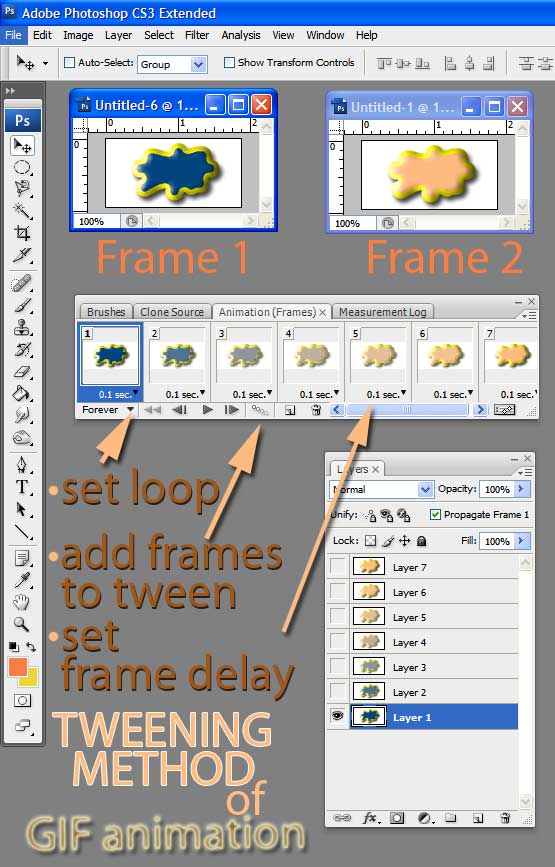
Timeline animation creation is much like video editing and uses key frames to
|
||

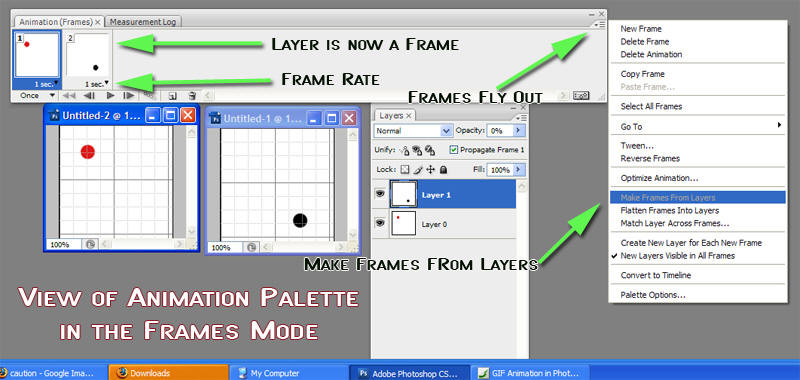
 ANIMATION PALETTE in FRAMES view
ANIMATION PALETTE in FRAMES view