A web page background can be made from a single GIF or JPG that is large enough to fill the whole background (large file size) or a smaller file that will be tiled across the page ( small file size but only certainly images are fit to be tiled with out edge mismatch).
A nice background often has a left hand edging (perhaps a flower or pattern ) and a colour or colour transition.
It is relatively simple to build such a background and here is how.
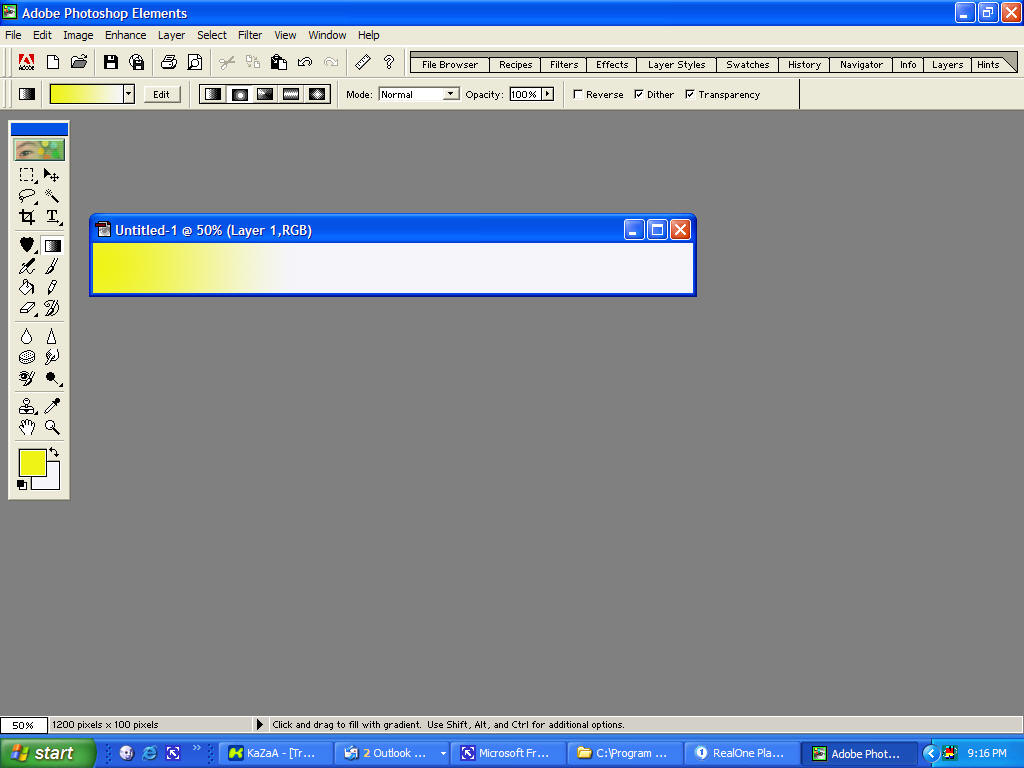
1) Open PhotoShop > File> New and then set the image size width to 1200 pixels so that it will occupy the full width of any screen and the height to around 100 ( height to tall and image file size increases ........ to skinny and the down load time will be to long due to many repetitions of the image)
2) Create your background realizing that the background will be repeated down the page
- in the is example a yellow to white gradient was created- it is effective to repeat an image or colour pattern down the left side of the page
3) A picture can be added or a simple pattern that repeats nicely down the page usually down the left side
4) To Install the background
If you are using FrontPage go right click>page properties> background>image (your saved image)
> If hand coding using HTML insert
<body background="orange.jpg">
Use your imagination and good taste to guide your design