 Note
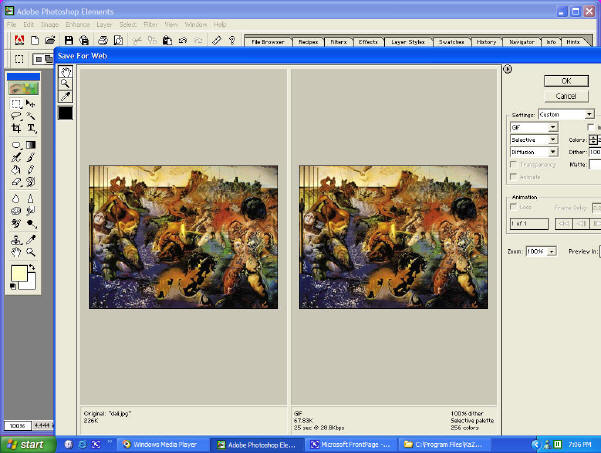
that this GIF started at 226Kb and was saved to web 256 colours to 67Kb a 75%
reduction in File size!
Note
that this GIF started at 226Kb and was saved to web 256 colours to 67Kb a 75%
reduction in File size!PhotoShop Tips for web page design : minimizing graphic file size + feathering images
Minimizing Graphics File Size
Saving for the Web: When working to produce a web page (site) it is very important to keep file size in mind for several reasons
web serving costs money and as a web site matures it certainly will increase in file size especially if graphic intensive
a large file will take a long time to load in a viewer's browser
a slow loading file will turn off viewers and they will surf away into cyberspace
There are many ways to minimize file size and some are more suitable to our needs than others
convert image to grayscale or black and white
reduce the number of colors used (convert to a GIF and reduce the colour palette)
reduce the actual size of the image
crop an image retaining the vital aspects of the image
use PhotoShop to Save for Web
Save for the Web: procedure......
Open PhotoShop > File > Open your graphic file > Save for Web: Set GIF(256clours) or JPG > OK
Its that simple and always remember to save your graphic
files in the folder that your HTML says they are in.
<IMG
SRC="whatever.gif"
WIDTH="140"
HEIGHT="64"
ALT="make
a little box fly up over image during mouse over"
BORDER="0">
ALT= "X"
makes a title fly up during mouse over the image
(try it over the image below!)
Border="X"
makes border X pixels wide around image
(if you want a border)
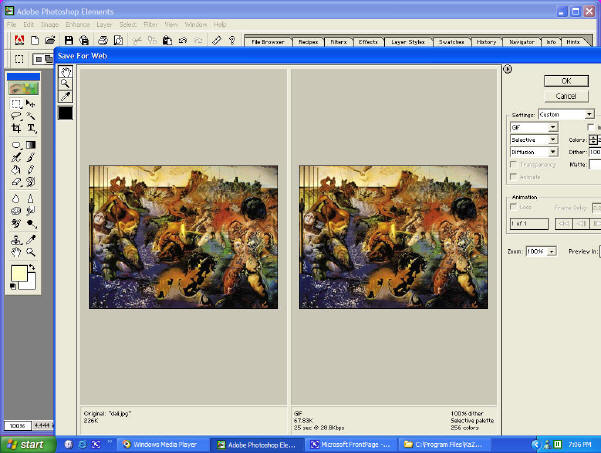
 Note
that this GIF started at 226Kb and was saved to web 256 colours to 67Kb a 75%
reduction in File size!
Note
that this GIF started at 226Kb and was saved to web 256 colours to 67Kb a 75%
reduction in File size!
Feathering Images A feathered image often makes your page look more professional. The time taken to render feathering results in a more visually appealing look by softening up the outline.
|
|
 |
|
Before Feathering |
After Feathering |
Feathering Procedure :
Open PhotoShop> Open Image File/paste copied file>Use
Rectangular Marquee Tool to Select outline of image > Select > Feather (choose
the number of pixels 3-15 is common) > Select (again) > Inverse (selects
outside the feathering now) > Edit > Cut (this cuts the feathered edge)
and voila its feathered!
Now turn it up a notch online feathering tutorial
Vignette :another option for feathering is to use the Vignette option in Corel PhotoPaint for example
|
|
 |
|
Before Vignette |
After Vignette |
Vignette Procedure :
Open Corel PhotoPaint > Open Image File > Effects
> Artistic > Vignette > select options > OK
(you will probably find this option easier and more useful than the Photoshop
method!)